Tutorial: Mehrsprachigkeit in TYPO3 einrichten
von Christoph DietrichEine ausführliche Anleitung zur Einrichtung von Übersetzungen (mit RealURL und TemplaVoila), inkl. Sprachwahlmenü und Erkennung der Browsersprache
Das vorliegende Tutorial zeigt die Konfiguration einer sog. Single-Tree-Mehrsprachigkeit im Content-Management-System TYPO3 auf. Das Single-Tree-Konzept erlaubt die Übersetzung einzelner Seiten und Inhaltselemente und verfügt über einen direkten Bezug zwischen den einzelnen Übersetzungen von Elementen. Somit können Sprachwahl-Menüs in das Frontend der Website integriert werden, die einen Wechsel der Sprache an beliebiger Stelle auf der Website erlauben. Ist die Übersetzung einer Seite vorhanden, landet der Besucher nach dem Sprachwechsel an der gleichen Position im Seitenbaum.
Neben diesem in TYPO3-integriertem Single-Tree-Konzept lässt sich natürlich auch ein Multi-Tree-Konzept implementieren, welches unterschiedlichste Inhalte und Seitenstrukturen pro Sprache erlaubt. Dabei wird für jede Sprache ein eigener Seitenast angelegt. Ein Wechsel der Sprache für den Besucher bedeutet immer ein landen auf der Startseite, da kein Bezug zwischen den einzelnen Übersetzungen besteht.
Mehrsprachigkeit in TYPO3 konfigurieren
Parameter und Standardsprache festlegen
Dem System sollte mitgeteilt werden, über welchen HTTP-Get-Parameter eine Unterscheidung zwischen den Sprachversionen der Seite vorgenommen werden. Für gewöhnlich wird hier der Parameter „L“, wie language verwendet. Viele Extensions und vorkonfiguerte Skripte setzen „L“ als Parameter voraus. Werden sprechende URLs eingesetzt, wird dieser Parameter trotz allem benötigt, da er von RealURL in ein entsprechendes Token innerhalb der URL umgesetzt wird, wie z.B. „/de/“ oder „/en/“.
Weiterhin sollte festgelegt werden, welche ID die Standardsprache des Frontends hat. Wurden noch keine weiteren Sprachen angelegt ist die ID dieser „0“.
Ist die Standardsprache deutsch, wird Deutsch zudem als Frontend-Sprache über eine 2-stellige ISO-Kennung (entspricht den Sprachkürzeln beim Anlegen neuer Sprachen im Backend) gesetzt und die Locale in Form eines 4-stelligen ISO-Ländercodes gesetzt. Ein Anhang des zu verwendenden Zeichensatzes „UTF8“ stellt die Verwendung von Unicode sicher.
Das resultierende TypoScript wird im Setup-Feld der Rootseite eingetragen (über Modul „Template“):
# HTTP-Parameter für Sprache festlegen
config.linkVars = L
config {
# ID der Frontend-Sprache festlegen
sys_language_uid = 0
# ISO-Kennung der Frontend-Sprache festlegen (2-stellig)
language = de
# Locale festlegen (5-stelliger ISO-Code + Zeichensatz)
locale_all = de_DE.utf8
}
Für die korrekte Anzeige im Backend sollte weiterhin konfiguriert werden, um welche Sprache es sich bei der Default-Sprache handelt. Somit weiß das System, dass es sich bei eingepflegten Inhalten in der Standardsprache um deutsche Inhalte handelt und zeigt dies an diversen Stellen im Backend mit einem entsprechenden Fähnchen an. Dazu wird folgendes TypoScript in das Seiten-TSconfig der Rootseite eingetragen (zu erreichen in den Seiteneigenschaften im Register „Ressourcen“):
# Anzeige Default-Sprache im Backend als Deutsch festlegen
mod.SHARED {
defaultLanguageFlag = de
defaultLanguageLabel = Deutsch
}
Anzeige nicht übersetzter Elemente konfigurieren
Es sollte festgelegt werden, wie TYPO3 mit der Anzeige noch nicht übersetzter Inhaltselemente bzw. Seiten verfährt. Prinzipiell können in einer Sprache nicht verfügbare Seiten entweder im Menü ausblendet oder in der Standardsprache angezeigt werden. Ähnlich verhält es sich mit der Anzeige nicht übersetzter Inhaltselemente. Empfehlenswert ist meist eine Anzeige von Seiten und Inhalten in der Standardsprache, falls Elemente nicht übersetzt sind.
Wird der Language-Modus auf Fallback gesetzt, erscheinen nicht übersetzte Seiten in der Standarsdsprache im Menü. Der Besucher bleibt bei nicht übersetzten Seiten in der aktuellen, von ihm gewählten Sprache (d.h. die Menüpunkte wechseln nicht in eine andere Sprache).
Der Overlay-Modus regelt die Anzeige nicht übersetzter Inhalte. Neben dem Schlüsselwort „hideNonTranslated“ sorgt der Wert „1“ für die Anzeige von nicht übersetzten Elementen in der Default-Sprache.
Dies erleichtert zudem das Handling mit flexiblen Inhaltselementen (sog. FCEs). Denn für FCEs, die rein zur Layoutunterteilung in Spalten gedacht sind und daher keinen eigenen Text sondern nur in ihnen verschachtelte Unterelemente enthalten, müssten ansonsten auch Übersetzungskopien werden, damit die Unterelemente angezeigt werden.
# Bei nicht übersetzten Seiten nicht zur Default-Sprache wechseln config.sys_language_mode = content_fallback # Nicht übersetzte Inhalte in der Default-Sprache anzeigen config.sys_language_overlay = 1
Anlegen einer weiteren Website-Sprache
Sollen nun Inhalte von den Redakteuren in einer weiteren Sprache angelegt werden können, wird jede gewünschte Sprache einmalig angelegt. Dazu wird im Modul „Liste“ auf Ebene des Wurzelknotens (also dem Knoten über der Startseite) über das grüne Icon am oben Bildschirmrand ein neuer Datensatz vom Typ „Website-Sprache“ erstellt.
Es wird ein Name für die Sprache vergeben, die entsprechende Sprache nach der ISO-Norm ausgewählt, ein Flaggensymbol für das Backend und etwaige Sprachmenüs im Frontend per Dropdown-Liste oder über die Übersicht gewählt. Zudem wird der zugehörige zweistellige ISO-Ländercode gewählt und optional ein Umrechnungsfaktor für die Landeswährung angegeben:

Anlegen einer weiteren Website-Sprache in TYPO3
Per TypoScript werden für die neu angelegte Sprache im Anschluss die zur Standardsprache abweichenden Einstellungen überschrieben. Dazu wird im TypoScript der Rootseite (Feld Setup) über die Sprach-ID zunächst eine Bedingung erstellt, die die enthaltenen Zuweisungen nur beim Aufruf der neuen Sprache setzt. Die ID der Sprache kann nach dem Anlegen in der Listenansicht bei Mouseover über die Website-Sprache eingesehen werden.
Überschrieben wird die ID der Frontend-Sprache mit der ID der neu angelegten Sprache. Weiterhin wird die ISO-Kennung der Sprache, sowie die Local der Sprache überschrieben. Da die entsprechenden Einstellungen der Standardsprache überschrieben werden sollen, muss folgender Block unter den entsprechenden o. g. Zeilen zur Standardsprache stehen.
# Bedingung für Seiten mit der Sprach-ID 2 (hier Englisch) [globalVar = GP:L = 2] # ID der Frontend-Sprache, ISO-Kennung und Locale setzen config.sys_language_uid = 2 config.language = en config.locale_all = en_UK.UTF8 [global]
Integration eines Sprachwahl-Menüs
Die Ausgabe eines Sprachmenüs im Frontend kann mittels TypoScript manuell erzeugt werden. Effizienter ist der Einsatz einer Extension, die viele Abhängigkeiten und Fallstricke bereits berücksichtigt, verschiedene Darstellungsformen mitbringt (Dropdown-Liste, Flaggen, Text-Links, etc.) und sich per TypoScript einfach konfigurieren lässt.
Geeignet ist die Extension „Language Selection“ (Extension-Key: sr_language_menu; aktuell vorliegende Version 1.5.2). Folgendes TypoScript in der Rootseite (Feld Setup im Modul „Template“) erzeugt ein Textmenü der verfügbaren Sprachen. Dabei werden auch nicht verfügbare Sprachversionen, sowie die aktuell aktive Sprache der Seite mitausgegeben, jedoch nicht verlinkt. Mit ausgegebene CSS-Klassen erlauben die aktive Sprache durch CSS differenziert zu gestalten.
plugin.tx_srlanguagemenu_pi1 {
# Standard-Sprache, wenn kein Sprachparameter übergeben wird
defaultLanguageISOCode = DE
# Layout-Typ Linkliste (0=Flaggen, 1=Dropdown, 2=Linkliste)
defaultLayout = 2
# Sprache nicht verfügbarer Übersetzungen zeigen
showInactive = 1
# Nicht verfügbare Übersetzungen nicht verlinken
link.INACT.doNotLinkIt = 1
# Aktive Sprache nicht verlinken
link.CUR.doNotLinkIt = 1
# CSS-Klasse für aktuell gewählte Sprache
link.NO.stdWrap.wrap = <li>|</li>
link.CUR.stdWrap.wrap = <li class="current">|</li>
}
Integration einer Browsersprachen-Erkennung
Die Extension „Language Detection“ (Extension-Key: rlmp_language_detection; aktuell vorliegende Version: 2.3.1) erlaubt eine Erkennung der vom Browser des Besuchers mitgesendeten “Preferred Language” und einen automatischen Wechsel in die entsprechende Sprache der Website, insofern diese in der entsprechenden Sprache vorhanden ist. Die “Preferred Language” ist in jedem Webbrowser unter Angabe einer Fallback-Reihenfolge einstellbar. Meist entspricht diese der eingestellten Sprache des Betriebssystems.
Wird die Extension installiert, arbeitet diese bereits auf allen Seiten und wechselt die Frontend-Sprache nach den im Backend angelegten Website-Sprachen. Allerdings sollte dieser noch die Standardsprache und die Verwendung des Single-Tree-Konzeptes mitgeteilt werden:
plugin.tx_rlmplanguagedetection_pi1 {
defaultLang = de
useOneTreeMethod = 1
}
Soll die Spracherkennung auf bestimmten Seiten ausgeschalten werden, wird per TypoScript (Feld Setup im Modul “Template”) der Inhalt der Plugin-Variable geleert:
# Deaktivierung des Sprachwechsels plugin.tx_rlmplanguagedetection_pi1 >
Soll die Erkennung auf Unterseiten wieder aktiviert werden, sollte der Inhalt der Variable “plugin.tx_rlmplanguagedetection_pi1” zunächst in eine eigene Variable kopiert werden bevor sie geleert wird. Auf der entsprechenden Unterseite kann der Inhalt der eigenen Variable dann wieder zurück in die Plugin-Konfiguration kopiert werden:
# Konfiguration des Plugins in eigener Variable sichern spracherkennung < plugin.tx_rlmplanguagedetection_pi1 # Konfiguration leeren, deaktiviert den Sprachwechsel plugin.tx_rlmplanguagedetection_pi1 >
Reaktivierung des Sprachwechsels auf Unterseiten erfolgt durch diese TypoScript-Anweisung:
plugin.tx_rlmplanguagedetection_pi1 < spracherkennung
Mit mehreren Sprachen in TYPO3 arbeiten
Seiten übersetzen
Bevor Inhalte übersetzt werden können, muss zunächst eine Übersetzung der zugehörigen Seite stattfinden. Denn es muss zumindest ein übersetzter Seitentitel in TYPO3 vorliegen, damit diese im Menü angezeigt werden kann.
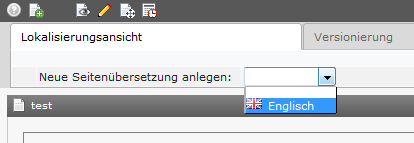
Im Modul „Seite“ wird die zu übersetzende Seite im Seitenbaum ausgewählt. Im rechten Arbeitsbereich kann oben über die Registerkarte „Lokalisierungsansicht“ eine neue Seitenübersetzung in der gewünschten Sprache angelegt werden.

Seitenübersetzung in TYPO3 anlegen
Anschließend wird ein Seitentitel vergeben und das Dokument gespeichert. Beachtet werden sollte die Checkbox „Seite verbergen“. Nur wenn diese deaktiviert ist, ist die Übersetzung später sichtbar.
Weiterhin sollte beim Kopieren, Einfügen und anschließenden Umbenennen von Seiten stets eine mögliche vorhandene Übersetzung berücksichtigt werden. Ist eine solche vorhanden, sollte diese auch mit umbenannt werden. Denn befinden sich mehrere Seiten auf der gleichen Ebene im Seitenbaum, die einen gleichen Seitentitel besitzen, ergeben sich in Verbindung mit RealURL doppelte URLs, die zu Konflikten beim Aufruf einer der Seiten führen.
Inhalte übersetzen
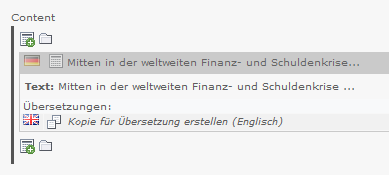
Ist eine Seitenübersetzung in einer Sprache angelegt, erscheint für die jeweilige Sprache unter jedem Inhaltselement ein mit einer Flagge versehener Link, um eine Kopie für die Übersetzung zu erstellen:

Inhaltselemente übersetzen in TYPO3
Durch diese Funktion legt eine Übersetzung des Inhaltselements an und kopiert den Inhalt (also Text, Bild, etc.) der Standardsprache des Ursprungselements hinein. Vor Texte wird dabei ein „[Translate to English]“ (bzw. die jeweilige Sprache betreffend) vorangestellt, das zeigt, dass hier Texte noch übersetzt werden müssen.
Je nach Einstellung erscheinen Übersetzungen von Inhaltselementen zunächst ausgeblendet und müssen nach Bearbeitung des Elements eingeblendet werden.
Flexible Inhaltselemente (sog. FCEs) werden zur Übersetzung per Stiftsymbol zur Bearbeitung ausgewählt. Im Anschluss kann über ein Dropdownfeld am oberen Bildschirmrand eine Übersetzung des Elements für eine andere Sprache erzeugt werden, bzw. zwischen diesen gewechselt werden:

Flexible Inhaltselemente (FCE) übersetzen in TYPO3

15 Kommentare
Sehr schönes Tutorial, muss aber nicht auch:
page.config (
language = de
locale_all = de_DE.UTF-8
)
gesetzt werden?
Hallo Thomas,
ist doch genannt. Siehe ersten Code-Abschnitt.
Gruß
Christoph
Hallo Christoph,
ich meinte:
config (
…
language = de
locale_all = de_DE.UTF-8
)
UND
page.config (
language = de
locale_all = de_DE.UTF-8
)
Manche Tutorials setzen nur config.language andere config.language und page.config.language
z.B. http://blog.undkonsorten.com/typo3-sprachumschaltung-language-selection-sr-language-menu
Kannst Du dir erklären warum?
Danke,
Thomas
Die TSREF sagt bei page.config:
configuration for the page. Any entries override the same entries in the toplevel-object „config“.
Über page.config.x schreibt also auch nur config.x. Bewirkt damit das gleiche.
Okay, super, danke für die Info und die Mühe.
Hallo, vielen Dank für die gute Anleitung. Muss ich alles im Setup des Global-Templates eingeben? Ich habe nur rudimentäre Kenntnisse und die Seite zudem auch nicht selber programmiert.. Danke, Steffen
Ja, im Normalfall sollten die Konfigurationen per TypoScript im Setup des TypoScript-Templates des Root-Knotens platziert werden.
Danke für die rasche Antwort. Das habe ich gemacht, Webseite läuft tadellos, zeigt aber keine Möglichkeit die Sprache zu wechseln. Auch auf Seiten auf denen im Backend schon die nicht verborgene Übersetzung liegt. Es wird nirgends ein Fehler angezeigt. Eine Idee?
Die URLs haben sich geändert, sie beinhalten jetzt nicht mehr die Kategorien, sondern enden alle auf index.php?id=xx
Hallo zusammen,
super Anleitung ! Nur leider klappt bei mir folgendes nicht.
Wenn ich den Browser auf Deutsch eingestellt habe geht er automatisch auf die Deutsche Seite – SOWEIT RICHTIG !
Aber wenn ich jetzt auf die Englische flagge klicke geht er immer wieder auf die Deutsche seit.
Wenn ich den Browser auf ENglisch gestellt habe, dann kann ich zwischen den Languages herumswitchen das funktioniert super.
Was mache ich falsch ? :(
Hallo,
danke für die gute Anleitung. Leider bekomme ich beim Einbinden der sr_languagemenu extension im Frontend gesagt, dass die Datei „ext/sr_language_menu/…/Flags/.png“ fehlt. Hat jemand eine Idee, woran das liegen könnte?
Hallo, danke für die Anleitung. Kann man auch innerhalb der gleichen TYPO3 Installation auf einer zweiten Seite eine andere Standardsprache verwenden?
Das geht leider nicht. Angelegte Sprachen gelten pro TYPO3-Instanz.
Hoi Christoph Dietrich, doch ich glaube es geht. Habe jetzt gerade ein neues TYPO3 mit 2 Seiten aufgesetzt und bei der einen ist DE und bei der anderen EN die Default Sprache. Die Flaggen werden korrekt angezeigt. Ich weiss aber nicht ob es mit Realurl dann auch noch geht.
[…] Es gibt auch einen detaillierten Artikel auf scrollleiste.de. Dieser Beitrag ist von 2012, jedoch sollte das zumindest einem eine generelle Idee geben: http://www.scrollleiste.de/web/tutorial-mehrsprachigkeit-in-typo3-einrichten. […]